这里是 Frontend Focus 的中文翻译项目,每周在 Oh My RSS 平台首发。
如有翻译错误或国外优质文章推荐,欢迎提交 issue。
翻译及校对:richshaw2015,Yully Che
这五个有趣的 CSS 属性(例如 background-blend-mode)可以给你的设计增加层次感和丰富性。
来源:Andy Clarke
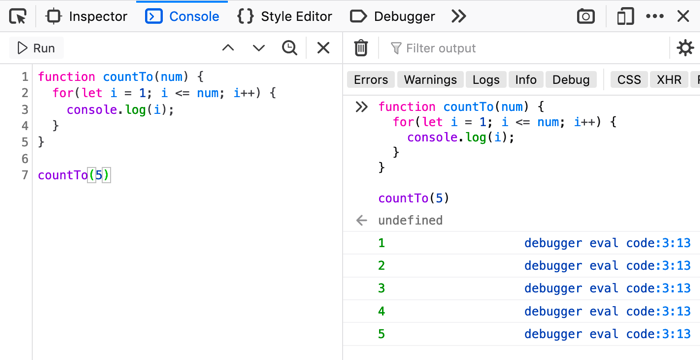
增加了大量的开发者工具,包括 Web 套接字消息检查器、控制台的多行编辑器模式、事件日志以及网络面板的全文搜索等。

来源:Chris Mills (Mozilla)
最近发布的 79 版本支持钓鱼网站检测、实时的安全检测并内置密码检查工具。Google 的视频有完整介绍。

来源:Catalin Cimpanu
作者认为不要对 5G 和 HTTP/3 抱太大希望,因为还有其他一系列技术将在未来十二个月对 Web 性能产生更大影响。
来源:Simon Hearne
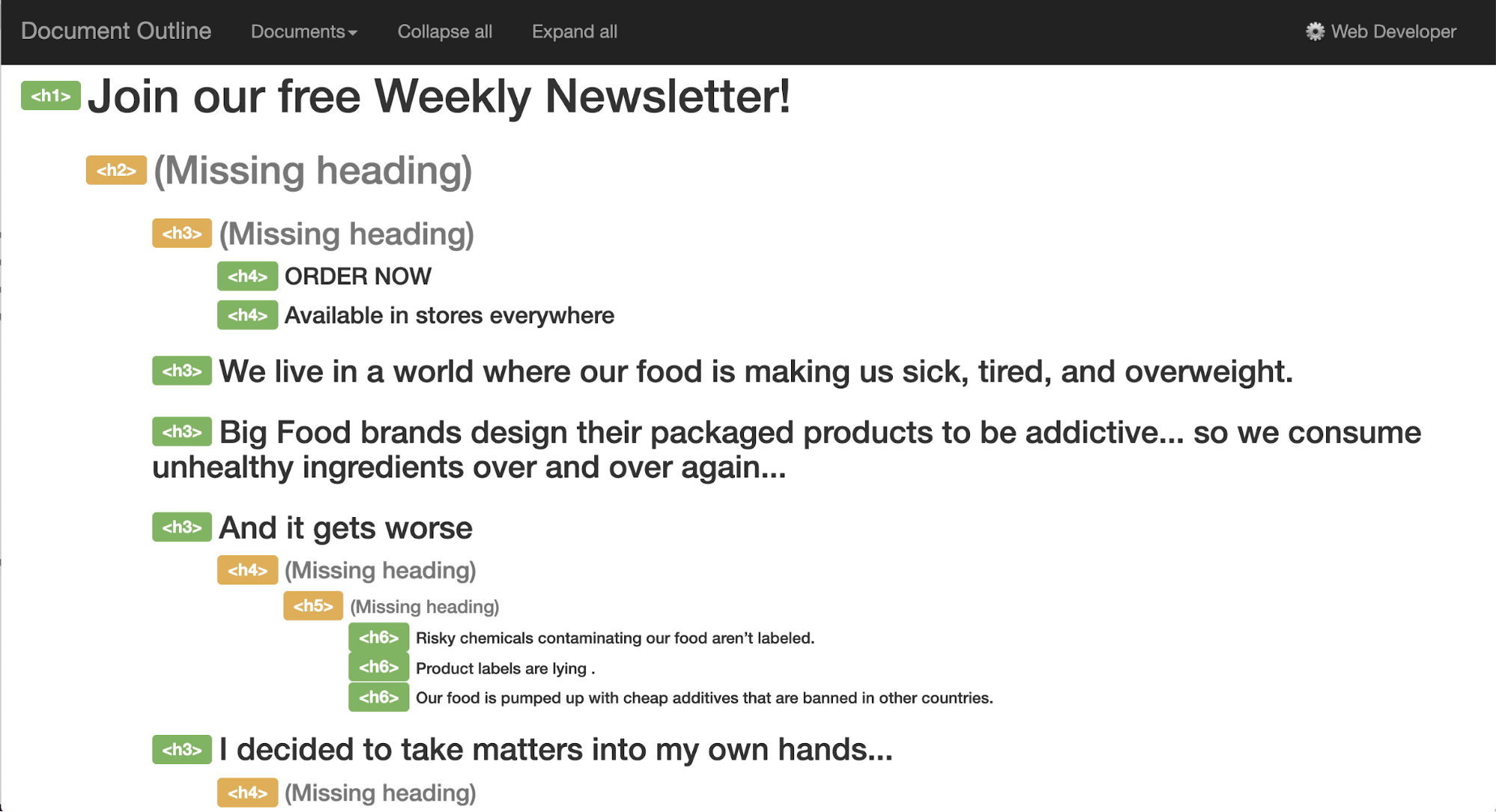
本篇讲述了可用性测试方面的挑战,以及如何通过雇佣残障人士来改善测试流程。

来源:Becky Gibson
这个是由开发人员发起的活动,即在12月的每天都发表一篇文章,直到圣诞节到来。

prefers-color-schemeChrome 将很快支持 SVG 格式的 favicon,这意味着您将能够使用 CSS 和 prefers-color-scheme 生成媒体查询规则来适配系统的黑暗模式。这是一点演示。
来源:Thomas Steiner
本篇讲述了在不借助第三方库的情况下如何控制网页的滚动行为,即使用相对较新的 CSS Scroll Snap 规范。
来源:Michelle Barker
Una Kravets 讲解了如何使用浏览器来帮助构建响应式布局。
来源:Google Chrome Developers
Thoughts on how the ‘link in bio’ phrase (often seen over on Instagram) can be seen as a subtle, and yet pervasive, attempt to “kill the web”.
来源:Anil Dash
开发者社区持续反对 AMP,这篇文章是避免使用它的快速指南。

来源:Marko Saric
一个有趣的小漫画,它以直观的方式解释了输入网址后发生的事情。
来源:DNSimple

来源:Elad Shechter

来源:Brian Rinaldi
其相当强大和灵活,查看完整示例。
来源:Leon Gersen
在页面上放置动态地图,支持渲染不同数据源、矢量数据图层、标记等。视情况支持 Canvas 和 WebGL。
来源:OpenLayers
这个开源的性能工具可以自动审计您的站点,并提供 WebPageTest 的结果或报告。
来源:Theodo.FR
色彩对比度会不同程度地影响有视觉障碍的用户,这个工具可以引起人们对此的关注和了解。
来源:Who Can Use
用于测试响应式网站的 Chrome 扩展,可在页面同时显示多个屏幕。
来源:skmail
译者注:如需了解,请查看原文。
译者注:如需了解,请查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0