这里是 Frontend Focus 的中文翻译项目,每周在 Oh My RSS 平台首发。
翻译及校对:richshaw2015,Yully Che
浏览器如何处理 CSS 规则优先级的一个浅显易懂的解释。如果你是专家,可能不会学到很多东西,但是很值得其他人学习。
来源:Amelia Wattenberger
上周的文章我们提到 Edge 现在可以下载了,这也意味着 “所有主流浏览器现在都支持本地 Web 组件了。”
来源:Polymer Project
诸如渐进式应用、可访问性、国际化和性能等主题的现状以及未来的展望。
来源:Ire Aderinokun
深入了解如何使用游戏手柄操控网页(通过 草稿状态的 手柄 API)。重点介绍如何移动焦点,控制输入,甚至使用振动马达提供反馈。

来源:De Voorhoede
这篇 Twitter 帖子包含了很多经典的 Web 开发文章,很多值得研究并加入到阅读清单里。
来源:Pavithra Kodmad on Twitter
head 标签能做的事情从最基础的功能到适用于各种场景下的 meta 和 link 标签。我们之前报道过,但是去年更新了很多内容,还是很有价值的。
来源:Josh Buchea
对 Flow 首席开发者 Piers Wombwell 的采访,Flow 是正在开发的全新的具有多线程渲染引擎(非 WebKit、Gecko、Blink)的浏览器。
来源:Peter-Paul Koch
详细介绍了 Firefox 桌面版画中画功能幕后的演变过程。

来源:Mike Conley, Emanuela Damiani (Mozilla)
数据库使用 Postgres (当然也可以使用其他)配合前端的 React 和 D3。

来源:Cube Developers
来源:Douglas Busvine
如果你还没有尝试过新的 Edge,这里有一个新功能列表。

来源:Zac Bowden
从4月6日开始,数据词汇标签将不再展示 Google 的富文本搜索结果。
来源:Dan Brickley & Moshe Samet (Google)
Procreate 是一个 iPad 下的绘图应用。

来源:Sarah Drasner

来源:Elad Shechter
来源:Kev Quirk

来源:Catalin Rosu
其作者刚刚写了一篇关于颜色模型的论文,这个精巧的应用就是在此之后开发的。它提供了和颜色交互的另一种方法,通过预览或引用一种颜色,找到其匹配的颜色或者进一步调整颜色组成。
来源:Timon Weber
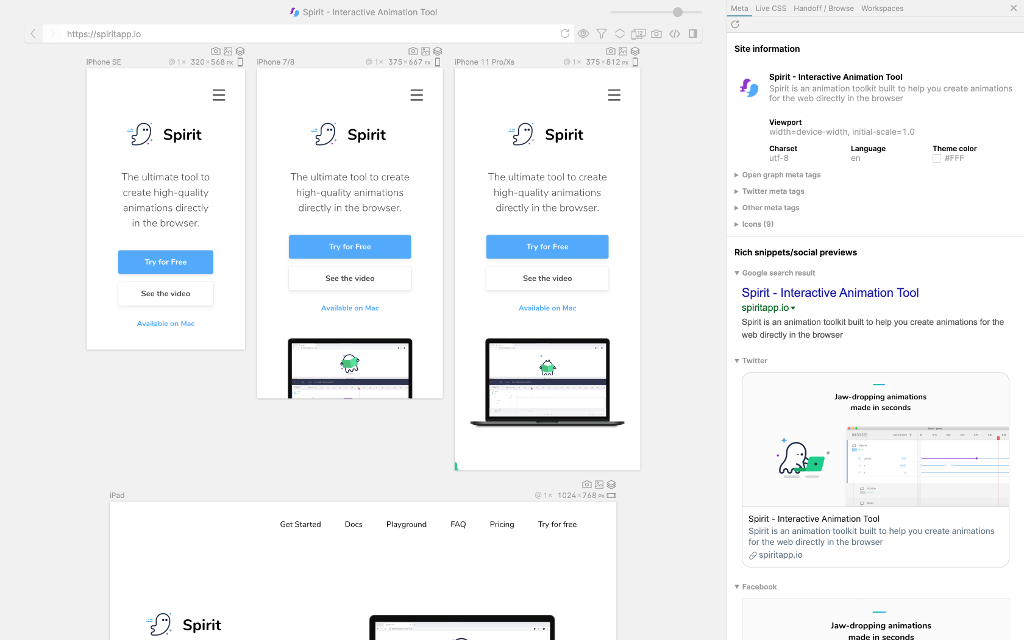
Polypane 是专注于开发者的付费浏览器,2.1版本支持实时 CSS 特性、新的元信息面板和丰富的代码片段预览。

来源:Kilian Valkhof
该网站收集了900多种可用的 Google 字体,并按关键字(例如草书,企业,魔术,有趣等)对它们进行了标记和分组。
来源:Paulina Hetman & Sylvain Guizard
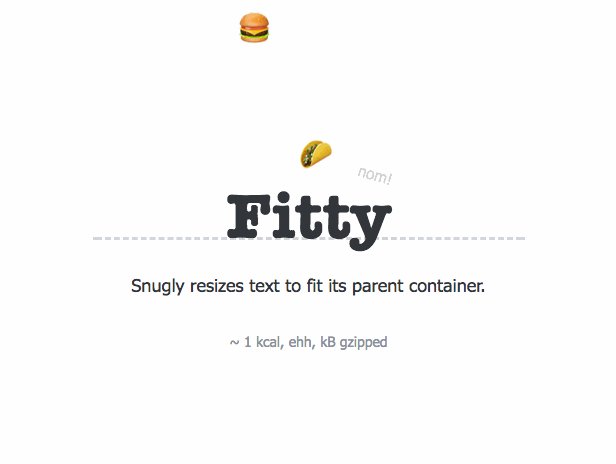
这个轻量级的 JS 库将按比例缩放文本,使其完全适合父容器。

来源:Rik Schennink
译者注:如需了解,请查看原文。
译者注:如需了解,请查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0