这里是 Frontend Focus 的中文翻译项目,每周在 己思 平台首发。
翻译及校对:richshaw2015,Yully Che
网站的二氧化碳排量以能量消耗为计算依据,现在是十年前的四倍,看看怎么节能减排吧。
Sites are said to now be four times bigger than they were in 2010. This post looks at the energy costs of data transfer and what you can do to reduce your web carbon footprint.
来源:Danny van Kooten
作者回顾了从九十年代到现在使用 CSS 的心路历程。
This is a tale of one individuals personal history with CSS and web design, offering a comprehensive, detailed “blend of memory and research”. A great trip down memory lane for any of you who got started on the web in the 90s.

来源:Evelyn Woods
JAMStack 是一种静态化的网站解决方案,这篇介绍了 Smashing Magazine 的迁移过程。
An interesting look at how a big site like Smashing Magazine went about migrating from WordPress to a static infrastructure. This technical case study covers the gains and losses, things the Smashing team had wished they’d known earlier, and what they were surprised by.
来源:Sarah Drasner
New features include improved WebAssembly debugging, network panel updates, support for let and class redeclarations and more.
来源:Google Chrome Developers
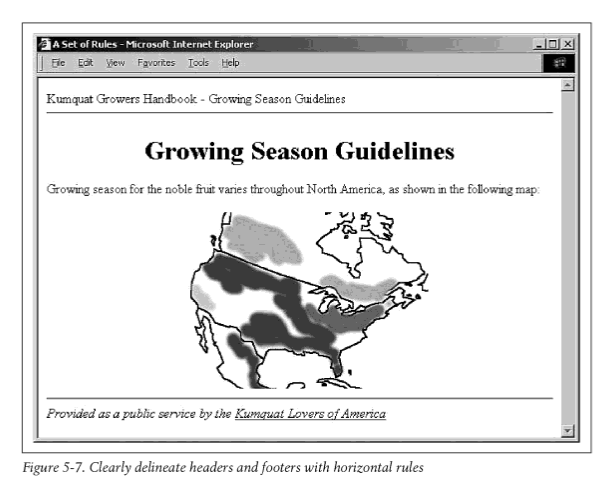
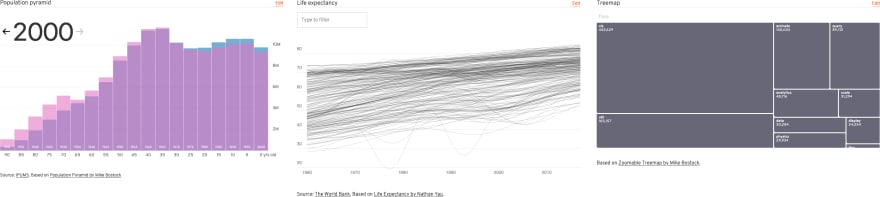
SVG 技术的使用。
There are countless libraries for generating charts on the web, but they all seem to require JavaScript. Here’s how the New York Times approached JS-free charts with SVG.

来源:Rich Harris

来源:Erica Draud (Microsoft)
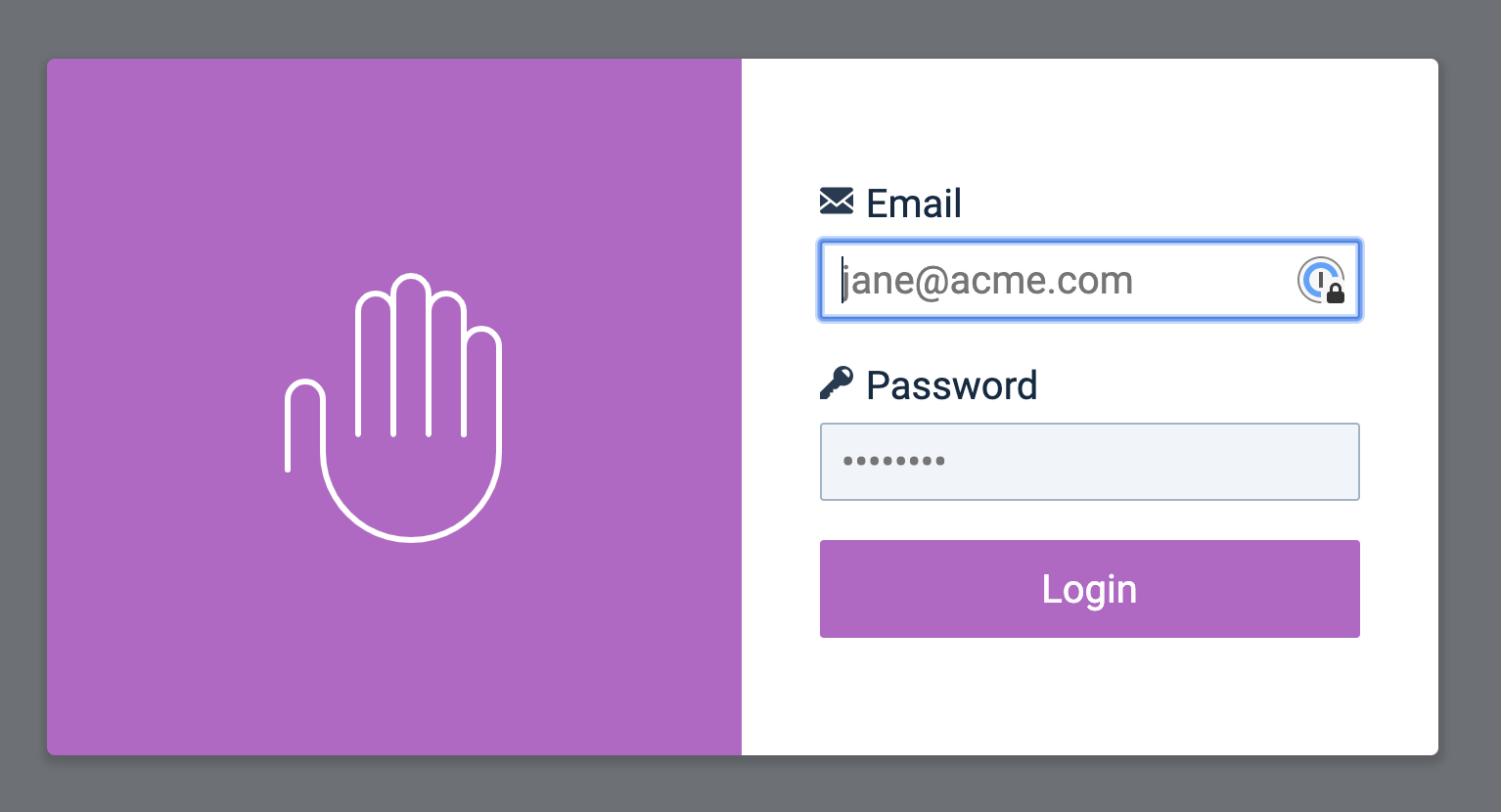
例如 type、pattern、autocomplete 属性可以适配手机键盘、短信验证码等。
How to use the HTML autocomplete, inputmode and pattern attributes to improve the user experience of logging in.

来源:Phil Nash
Runs through using the layers panel in Chrome DevTools to diagnose performance issues on a high traffic website.
来源:Umar Hansa
Paul Hebert has written a little JavaScript utility to wrap up all of the intricacies of dealing with transitioning hidden elements - often tricky as they’re not in the document flow.

来源:Cloud Four
A high-level tutorial showing how to recreate physical products with just CSS. The end result here is a Polaroid camera made entirely out of gradients.
来源:Sarah L. Fossheim
将 JAMstack 整合到 WordPress。

来源:Sarah Drasner & Geoff Graham
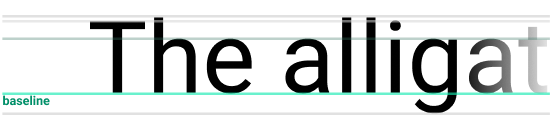
line-height 属性提升可读性
来源:William Le
来源:CSS Tricks
A quick JavaScript function for managing focus.

来源:Zell Liew
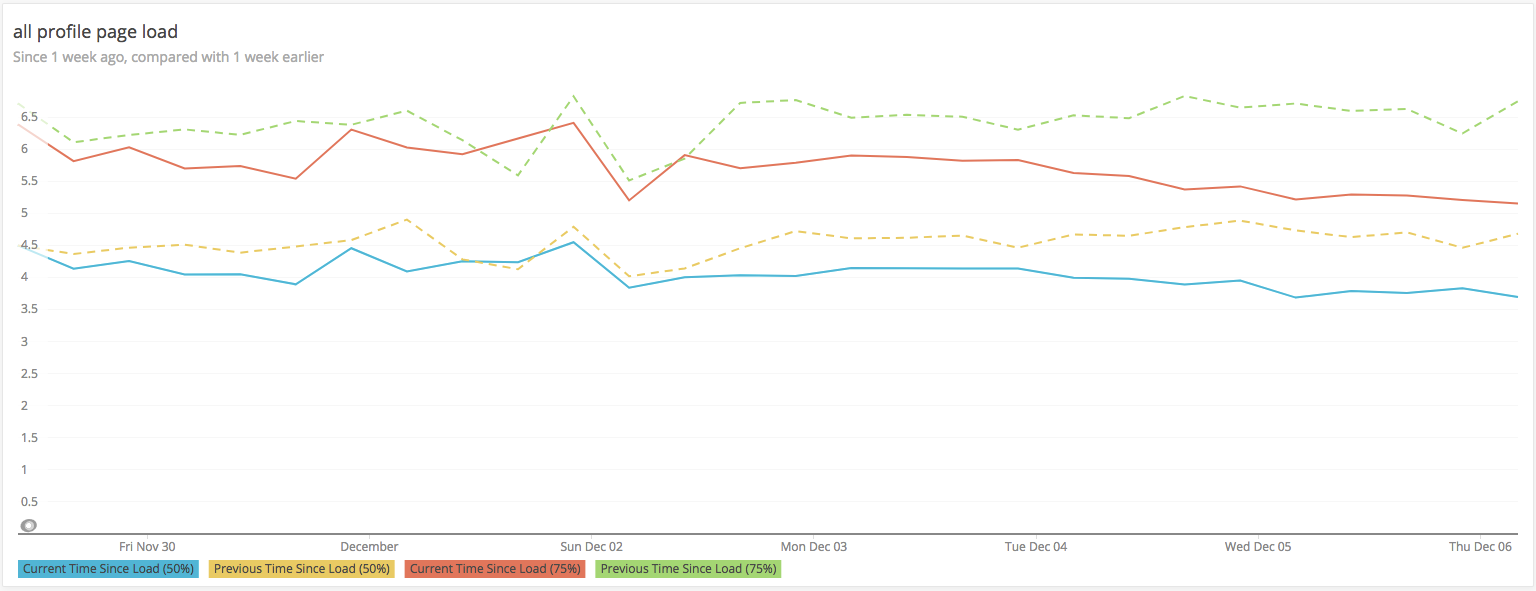
“搜索页加载时间每减少 100ms,加入购物车的数量增加 0.5%。”
This case study explains how eBay increased key metrics by optimizing the performance of their web/app experiences.

来源:Addy Osmani
A non-technical guide to the decisions HubSpot made (and the tools they now utilise) that helped them start treating frontend performance as a feature.

来源:Adam Markon
A small (3.36KB gzipped) JS library that lets you draw using LEGO like brick shapes on an HTML <canvas> element.
来源:Preet Shihn

来源:Anton Reshetov
来源:Meeshkan
Version 3.4 of this paid CMS brings improvements to user experience, collaboration, GraphQL, and more.
![]()
来源:Craft
译者注:如需了解,请查看原文。
译者注:如需了解,请查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0