这里是 Frontend Focus 的中文翻译项目,每周在 己思 平台首发。
翻译及校对:richshaw2015,Yully Che
performance.measureMemory() 检测页面的内存使用Learn how to measure memory usage of your web page in production to detect regressions. (Chrome only, for now.)
来源:Ulan Degenbaev
Version 81 of Microsoft Edge hit the stable channel yesterday, bringing with it the new built-in Collections feature, DevTools localization in 10 new languages, updates to the 3D View tool, and more.
来源:Microsoft
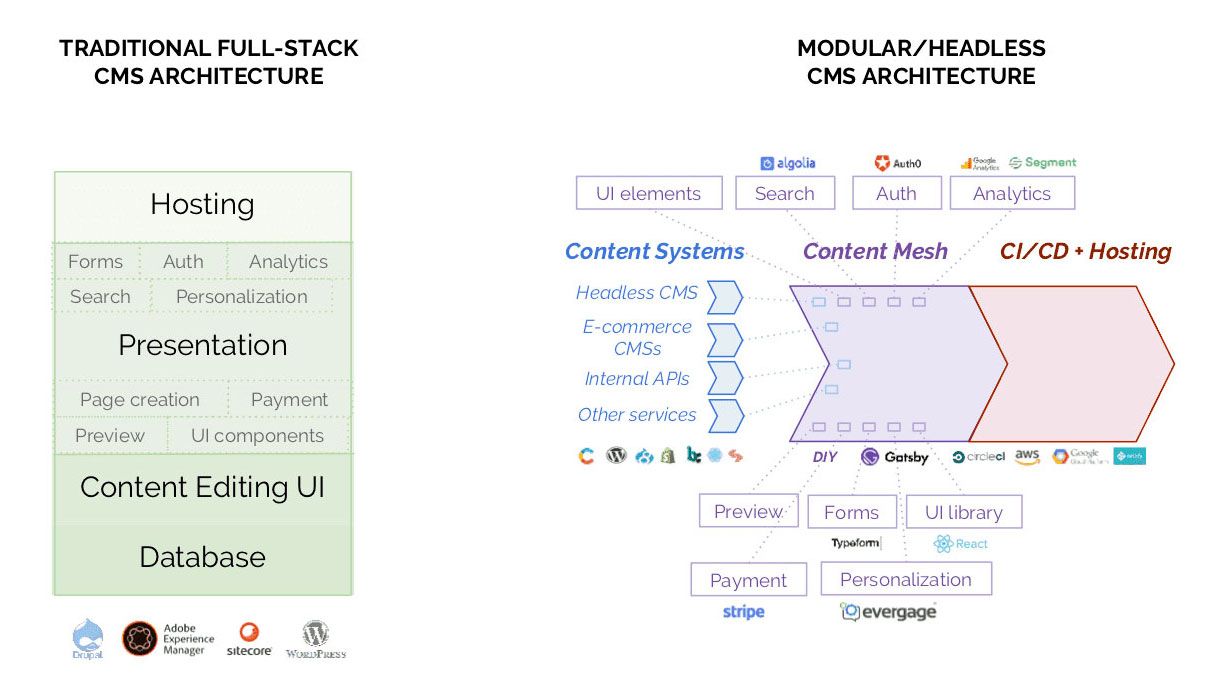
A good explainer that goes through exactly what JAMstack is and how to take advantage of its benefits. (Psst, we’ve recently launched a JAMstack newsletter.)

来源:Colby Fayock
A notable security fix (for a cross-site scripting vulnerability), plus some features additions, fixes and depreciations.
来源:Timmy Willison (jQuery Foundation)
A pretty decent list of recommendations aimed at frontend devs for securing a website or app, including tips on CSP, XSS, third-party scripts, and more.

来源:Konstantin Lebedev
“I am still disappointed that Edge didn’t take the opportunity to name the Canary channel ‘Bleeding Egde’ and the Beta channel ‘Cutting Edge’.”
来源:Tierney Cyren on Twitter
Anna Prenzel explains how to easily program a small trail of particles with anime.js.

来源:Smashing Magazine
Takes a detailed look at a recommended CSS font stack that uses system fonts (e.g. -apple-system) for an optimized cross-platform solution.
body {font-family: -apple-system, BlinkMacSystemFont, "Segoe UI",Roboto, Oxygen-Sans, Ubuntu, Cantarell,"Helvetica Neue", sans-serif;}
来源:Alligator.io
The availability of this free online course from the W3C’s Web Accessibility Initiative has been extended through until the end of May. It’s designed to provide a strong foundation for making sites/apps work well for people with disabilities, meet international standards, and enhance UX for all web users.
来源:W3C course
A look at handling resolution switching using the srcset and sizes attributes.

来源:Scott Vandehey
A concise list of tips focused on how to efficiently build animations (using GSAP).
来源:Zach Saucier
来源:Swizec Teller
Shipping code to a production server often requires paid services. With GitHub Actions, Continuous Deployment is free for everyone. Read how to set that up.

来源:Steffen Bewersdorff
A solid look at how to use CSS variables (custom properties) in your next project. (If you’re working with React, we have a newsletter for that too!)
来源:Josh W Comeau

来源:Daniel Nastase

来源:Kerry Smyth
来源:Bootstrap
Adds an animated dynamic countdown timer to a page. No dependencies, responsive and mobile friendly, and fits any language, locale, or time zone.

来源:Rik Schennink
Aims to be a ‘modern alternative to Video.js and Plyr’: “The idea behind Vime is we want you to control the player, not the other way around.” Modular, tree-shakable, and with potential for a plugin ecosystem. GitHub repo.

来源:Rahim Alwer
Another straightforward option for generating gradients for backgrounds/other page elements. Has a decent selection of predefined gradients too.
来源:Monokai
Built with three.js, provides support for animated transition, a configurable dynamic “camera”, and post-processing effects.

来源:Benjamin Pang
A paid monospace font for use in coding editors. It aims to deliver a legible/pleasant reading experience over longer periods of time. Compare it to Source Code Pro, JetBrains Mono, etc, in the playground.
If you don’t like paying or the license requirements seem onerous, consider Fira Code, a rather similar font released under the SIL Open Font License.
译者注:如需了解,请查看原文。
译者注:如需了解,请查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0