这里是 Frontend Focus 的中文翻译项目,每周在 己思 平台首发。
翻译及校对:richshaw2015,Yully Che
contain 属性This is a comprehensive look at a new-ish CSS property (now a standard) with pretty good browser support that helps a browser to calculate a page’s layout more efficiently.
来源:Travis Almand
Rachel’s thoughts on the proposal to add masonry layout into the Grid specification, along with a demo and a request for readers to add their own comments on the CSS WG thread.
来源:Rachel Andrew
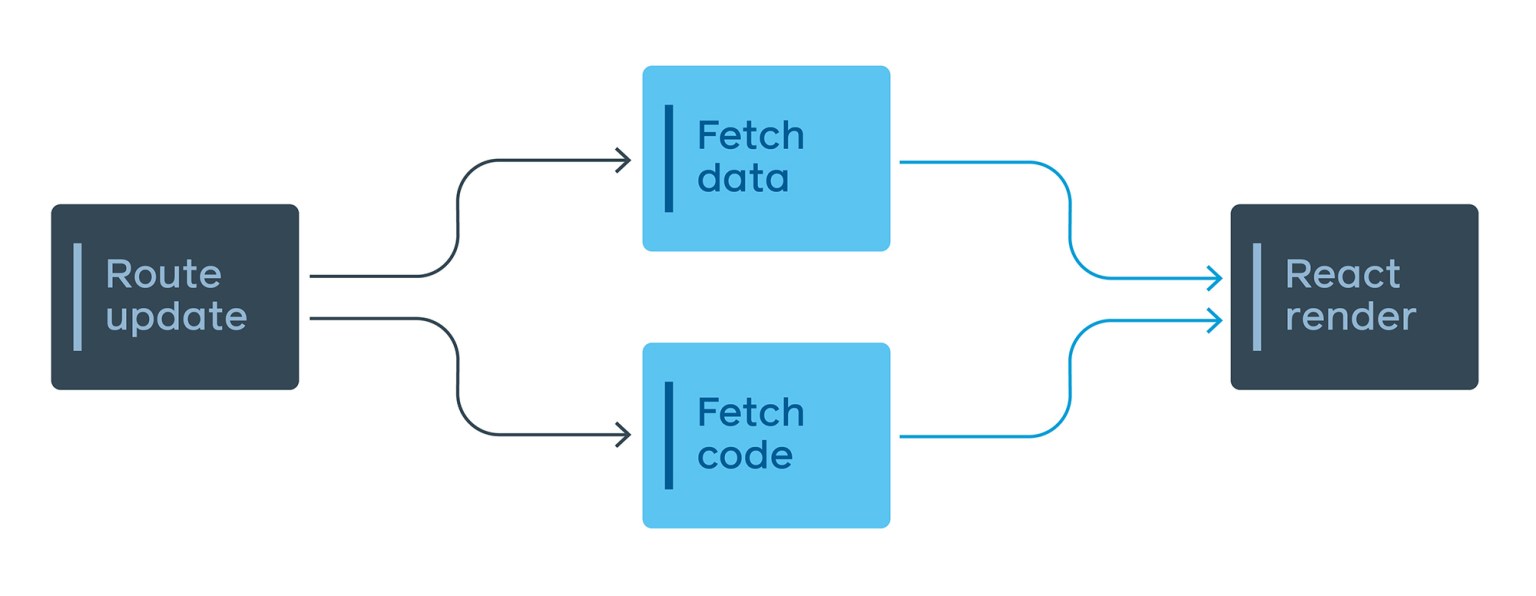
Facebook completely rebuilt its tech stack to achieve its performance and growth goals. Here’s how they’ve done it with React, Relay, SVG, code-splitting, and more.

来源:Ashley Watkins (Facebook)
A good reminder of the importance of accessibility, especially considering that many will be accessing critical online content more often during this crisis.
来源:SEAN BRADLEY
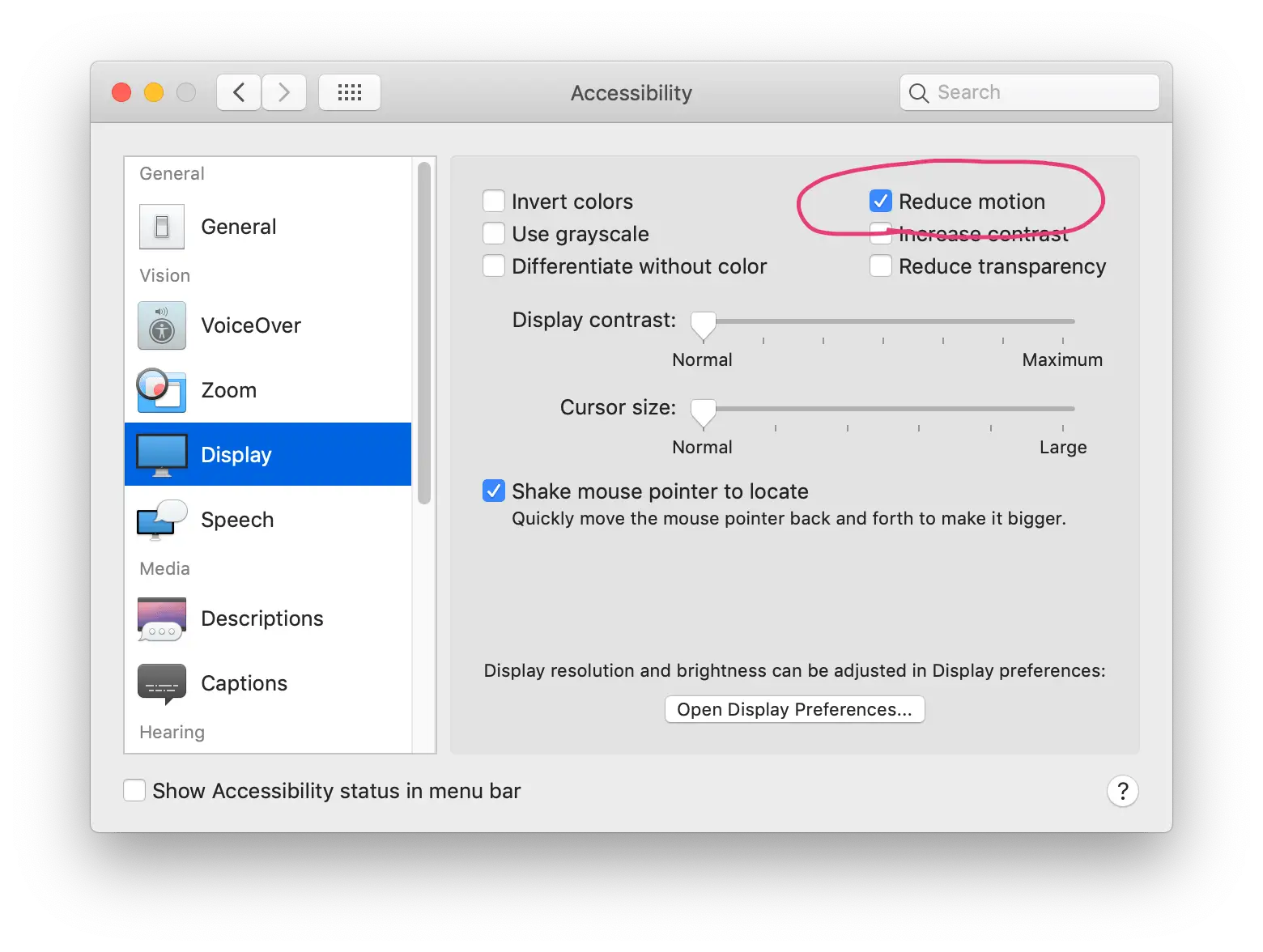
An extensive look at using the prefers-reduced-motion media query (including using it with matchMedia in JavaScript) to disable animations for users who have that preference set.

来源:josh w comeau
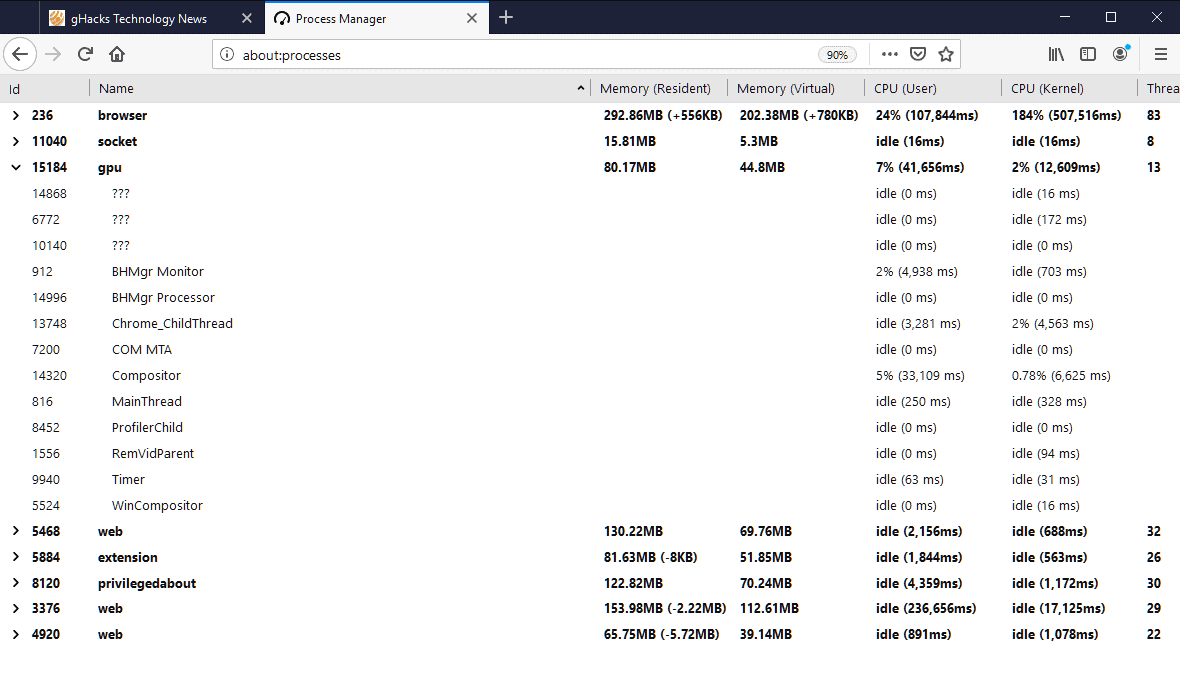
Mozilla is working on integrating a process manager into Firefox to provide detailed process information. Here’s a look at it.

来源:Martin Brinkmann
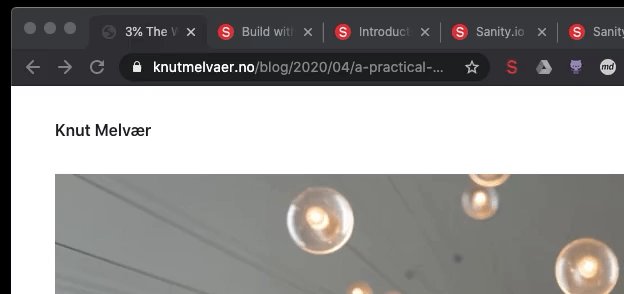
This is a neat little trick. Using both React and Gatsby to show how much of a page you’ve read (scrolled) in the title bar/tab.

来源:Knut Melvær
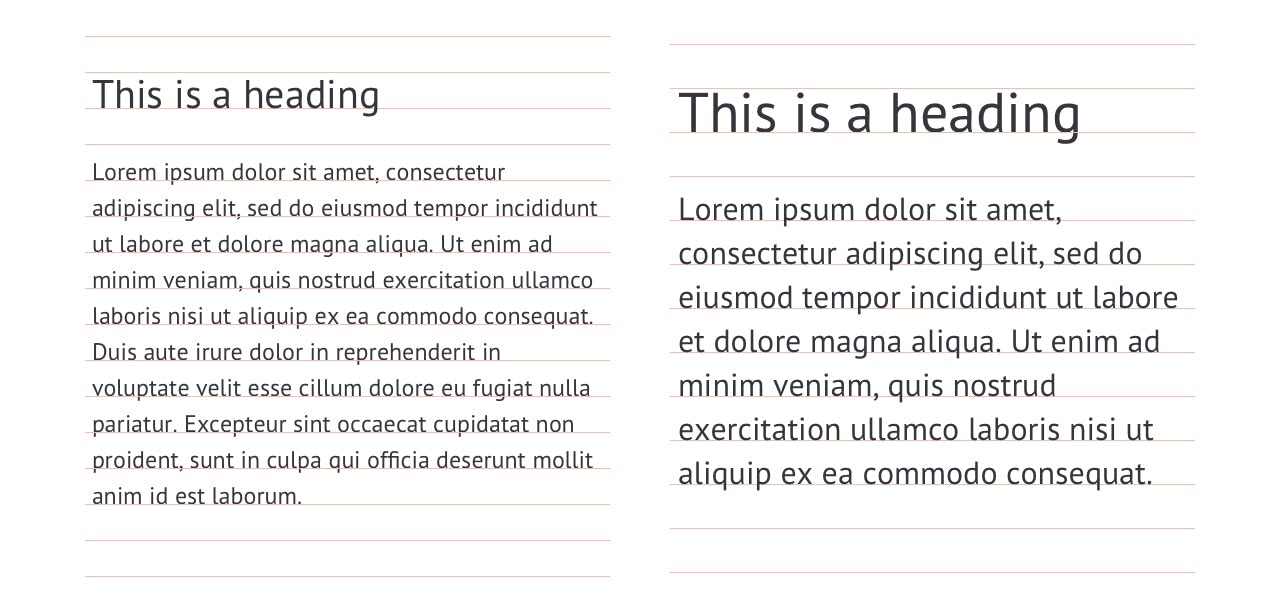
lh and rlh 单位:还没支持,但总有一天会Two new unit types from the Level 4 spec for CSS values. 1 lh unit is “equal to the current computed value of line-height” and rlh is the same but for the root element. What supports it? Nothing yet.

来源:Chris Coyier
Designing a table with lots of data to display can be a tricky problem. James Long shares a considered look at how he went about it.

来源:James Long
This is an awesome little feature that’s been around for a few months now and is well worth checking out. It grays out CSS declarations that have no effect, provides tips on what is wrong, suggests ways to fix it, and provides a helpful link for more information.

来源:Elijah Manor
If you work with typography/UI/UX this is worth a read — it explores how to add/adjust spacing to certain characters in a consistent way. The author notes that it’s actually not as easy and quick as it should be.

来源:Thomas Bohm
Puts forward why you should avoid cross-origin resource sharing (by using the proxy configuration in your frontend development server).

来源:Ashan Fernando
Advice on how to make your site less susceptible to bad actors.
来源:Deepak Gupta

来源:Paula Borowska
Enter a URL to get a weighted average performance score based on multiple geo tests. Detailed reports are then shareable via URL for 90+ days (and you can subscribe for updates to specific reports).
来源:Fast or Slow
Originally planned as a patch release this got bumped up to a minor release due to some small new features. Also includes over a dozen bug fixes.
来源:Mark Otto, Jacob Thornton, and Bootstrap contributors
A new GitHub-based tool from Deque Systems (read a write-up here) that checks source code for common accessibility issues and will automatically find and suggest fixes.
来源:Deque Systems
A benchmark of three popular 2D rendering engines/drawing APIs. Note: This will tax your system.
(几千个不同的矩形以不同的速度在画布上移动)
来源:SlayLines
This is a Chrome/Firefox extension that adds rich-text editing (as opposed to plain-text Markdown) to GitHub issues, pull requests, wikis, etc.

来源:CKEditor Ecosystem
来源:Remember those technical drawings with blue backgrounds from the mid-to-late 20th century? Well, this font from Darren Embry is a 21st century take on the lettering found in such drawings and documents.
译者注:如需了解,请查看原文。
译者注:如需了解,请查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0