这里是 Frontend Focus 的中文翻译项目,每周在 己思 平台首发。
翻译及校对:richshaw2015,Yully Che
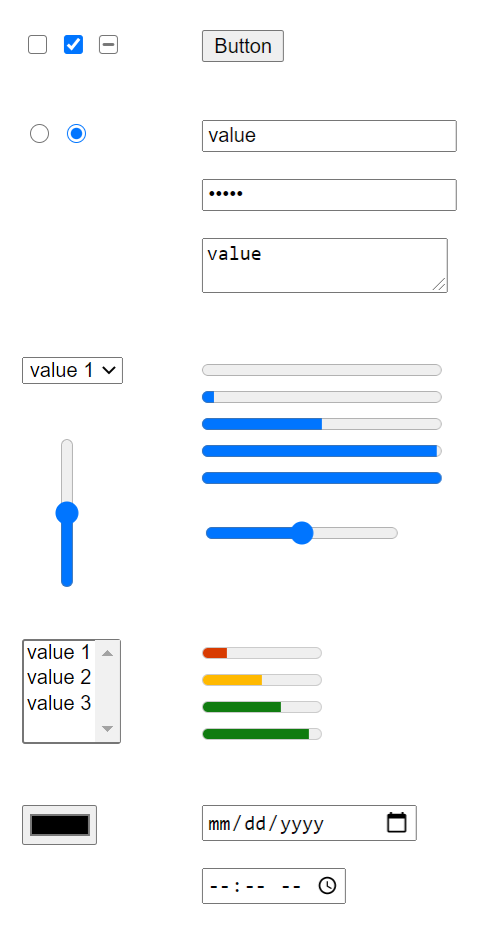
There are a lot of so called ‘minimal’ CSS systems out there, such as new.css and GitHub’s Primer but it can be hard to sort through them for something you’d like. Enter this ‘minimal CSS framework switcher’ where you get to preview lots of minimal CSS frameworks on a single page. Alternatively, you can find a list of all the frameworks involved here.
来源:Liam Doherty
Lighthouse 6 (the automated website UX auditing tool) has just dropped. Some of the changes include new metrics, audits for unused JavaScript, changes to the Chrome extension, and lots more.
npm install -g lighthouselighthouse https://www.example.com --view
来源:Connor Clark
What if everyone’s wrong? Can we solve things in a better way that single page applications? Interesting thought piece and Rich Harris replied with In Defense of the Modern Web.
来源:Tom MacWright
The author proclaims that as “a policy wonk, a technologist, a privacy campaigner, and as a parent” the UK data protection regulator’s proposed ‘Age Appropriate Design Code’ is one of the worst proposals she’s ever seen, and could result in age-gating across the internet, and a huge increase in data collection.

来源:Heather Burns
Version 83 is rolling out to stable now, and adds trusted types support, introduces changes to styling in HTML form controls, and more. Here’s a four-minute video version that covers the changes if you’d prefer. Secure DNS (DNS-over-HTTPS) support is another interesting development.

来源:Pete Le Page (Google)
Content moving unexpectedly on a page can be really irritating. This 20-minute explainer looks at the new ‘Cumulative Layout Shift’ speed metric (reported in Lightouse 6.0) and how it can help developers understand the impact of this problem on their pages.
来源:Annie Sullivan and Steve Kobes
Spotted at Microsoft’s Build 2020 conf where Microsoft has been releasing things left, right, and center like a package manager for Windows and Windows Terminal 1.0.

来源:Rich Woods
Microsoft showed off a bunch of new Edge features in this snazzy video from their annual Build conference.
Support for the :where() pseudo class is now in the latest Safari preview.
Mozilla has launched a new accessibility blog featuring posts from the Firefox Accessibility Team.
How to center things in CSS is pretty much evergreen content, right…? 😅
I asked on Twitter whether it’s ‘frontend’, ‘front-end’ or ‘front end’. Here are the results.
Microsoft’s Edge browser now has its own origin trials system with a couple of experiments already live.
A tab grouping feature is coming to Chrome.
The irony here is that this blog is literally in plain text. But overall, some good points about how to keep your HTML brief, should you want to reduce character counts.
来源:Ryan Jacobs
In this somewhat historical look at website and internet speed, Kathryn looks at the fact that page speeds have not improved over time in spite of the increase in internet speed.

来源:Kathryn Whitenton
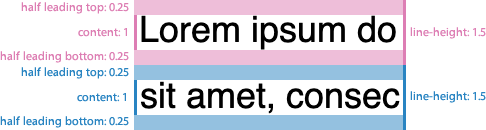
calc() 计算准确行高A quick, but math-heavy post by Jesús Ricarte on optimal line-height values that are more maintainable.

来源:Jesús Ricarte
Some interesting thoughts on Windows 10 and supporting IE11. As the author points out, he made up the term ‘mainstream EOL’ and he links to a response from an Edge team member.
来源:Shawn Wang
Some web forms use multiple inputs for what really should be a single unit of data. This usability guide looks at the drawbacks of that approach and how to improve the experience.

来源:adam silver
This is a brief look at the new safe keyword that can be used with the align-items property in Flexbox, so far only supported in Firefox.
.something {display: flex;// 👇 what is that? 😲align-items: safe center;}
来源:stefan judis
Currently in development, this API can be used to find out when a user isn’t actively using their device.

来源:Thomas Steiner
A little PSA on why this might not always be the best idea…
来源:Pedro Pimenta
Yep, I’m playing Animal Crossing at the moment, so felt it appropriate to include this great little animated diorama created with CSS. There’s also a neat time-lapse video of it all being put together. Impressive!
来源:Tee Diang codepen
If you’re new to using the IntersectionObserver API, this useful interactive demo might help you comprehend it a little better.
来源:michelle barker
Another solution on the CSS-in-JS scene that features the ability to extract CSS rules to a .css file, which then replaces the stylesheet in your bundle.
import React from 'react';import stylemug from 'stylemug';const styles = stylemug.create({default: {backgroundColor: 'red',color: 'black',},large: {fontSize: '32px',},});function App() {const [large, toggleLarge] = useToggle(true);return (<div className={styles('default', large && 'large')}><button onClick={toggleLarge}>Toggle me</button></div>);}
来源:Matthias Van Parijs
Weighs only ~4.5kb. Demo here.
来源:xz
Here’s a list of all the different length units you can use in CSS. I don’t think I was familar with the Q unit.
译者注:如需了解,请查看原文。
译者注:如需了解,请查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0