这里是 Frontend Focus 的中文翻译项目,每周在 Dinosaur Rss 🦕 平台首发。
翻译及校对:richshaw2015,Yully Che
Thoughts on designing systems of reusable components that adapt to responsive layouts, containers, work with different content states and adapt to user needs, behaviour and context.
来源:Stéphanie Walter
Can I Use is a fantastic resource for checking browser compatibility for modern Web Platform features and a redesign is on the way with performance improvements, better visual accessibility, nicer URLs, dark mode support, and several more new features.
来源:Can I Use
Advice and tips on how to improve website legibility using things such as variable fonts, contrast, spacing, etc.

来源:Edoardo Cavazza
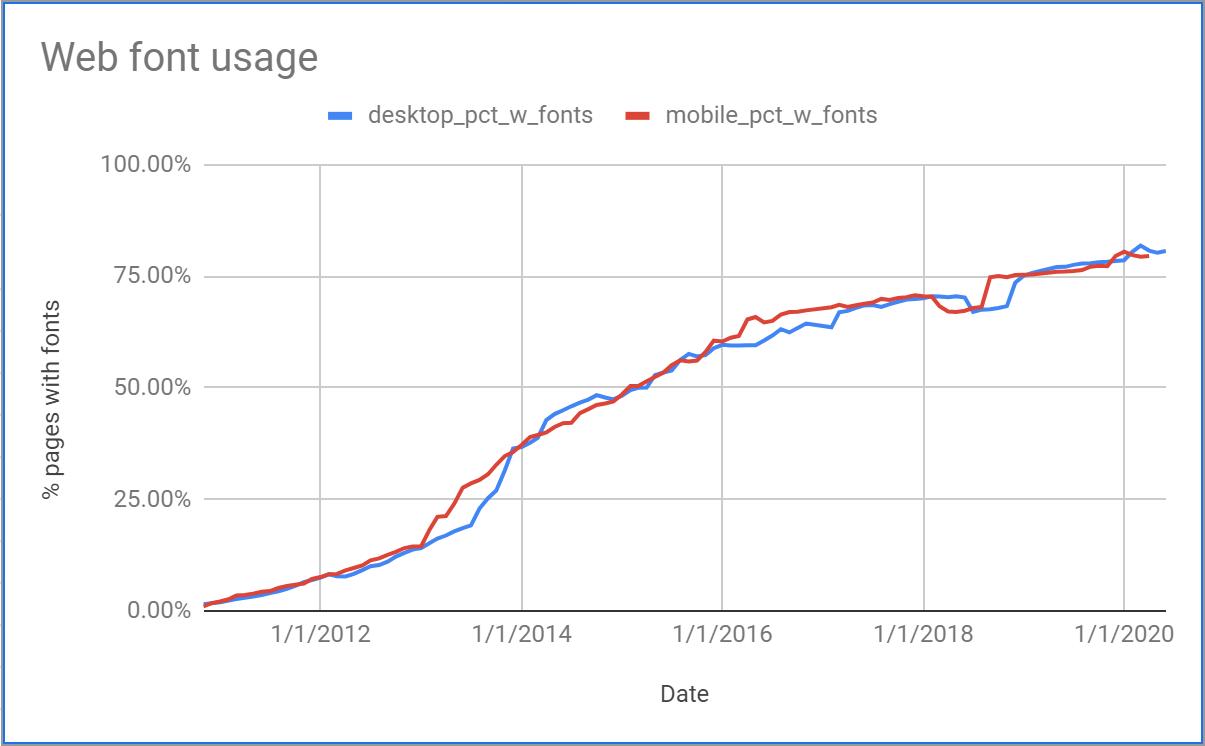
It has been a decade since the then newly-formed WebFonts Working Group published a First Public Working Draft of the Web Open Font Format (WOFF).

来源:Vladimir Levantovsky
A run through of the highlights in version 79 of Firefox. Here’s the full developer-focused round-up of changes.
来源:Florian Scholz, Chris Mills, Harald Kirschner (Mozilla)
A new Microsoft Edge release schedule for both the Beta and Stable channel releases.
来源:Microsoft Edge Team
Apple has declined to implement 16 Web APIs in Safari due to privacy concerns (fingerprinting).
An increasing number of the top Google search results are now Google’s own properties and ‘direct answers’.
Use Mozilla’s MDN Web Docs? The web platform documentation site just turned 15 years old.
Ever dragged a file onto a web page only for it to navigate to the file, thus replacing your current tab? Well, Chromium-based browsers are now going to open such files in a seperate new tab.
Did you know that text-decoration isn’t just good for setting an underline — it has an ‘overline’ value too.
How much do you know about HTML’s semantics? In this 20-minute talk one of the co-editors of the HTML5.3 spec will bring you up to speed, showing you how to use HTML to make sites that work better, are faster and include more people.
来源:Bruce Lawson
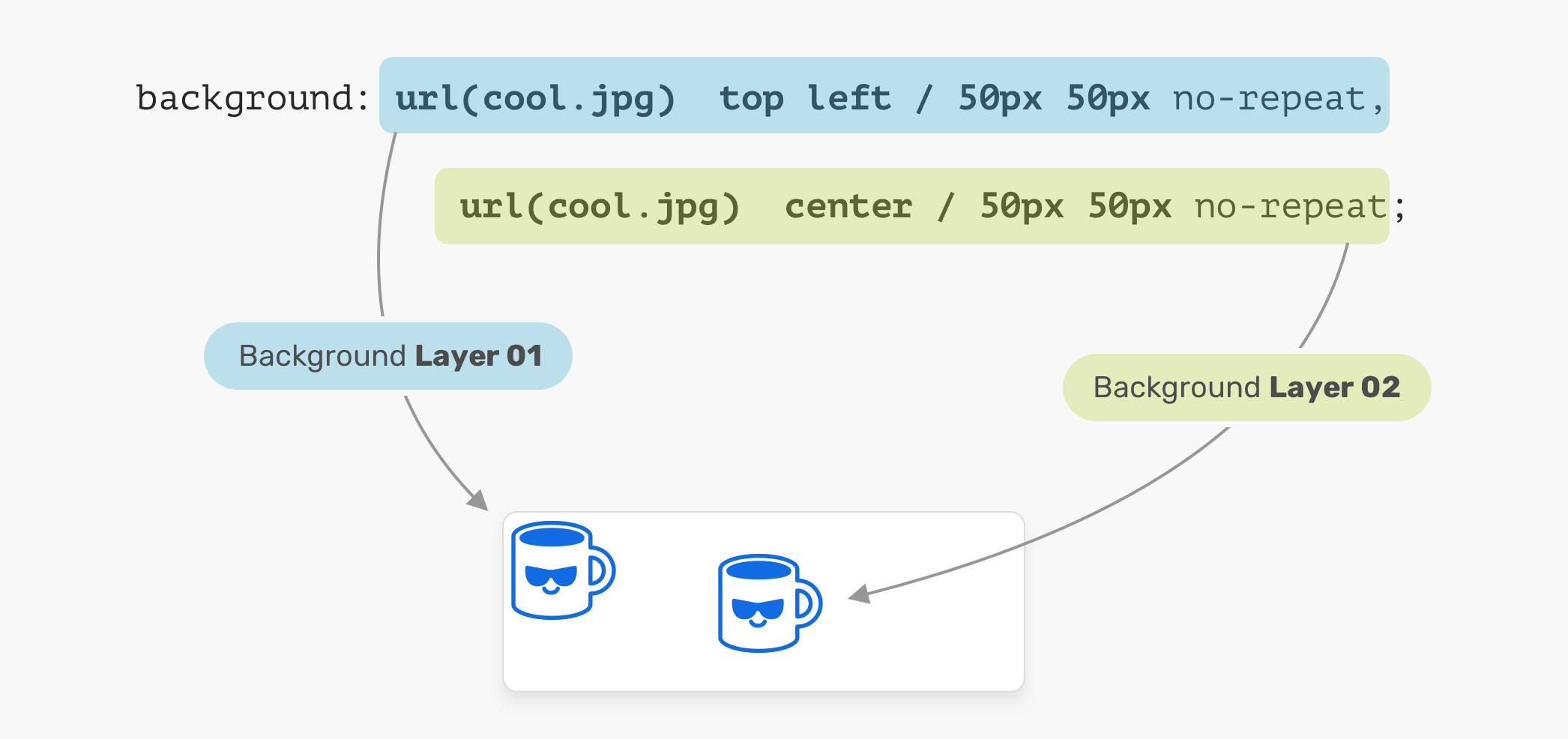
A detailed visual explainer of the background-image property, and how best to use it to stack multiple backgrounds.

来源:Ahmad Shadeed
A fairly gentle intro to using Fetch, the replacement for Ajax-based XMLHttpRequest techniques, along with a little bit of coverage of Promises.
fetch('https://dog.ceo/api/breeds/image/random').then((response) => {return response.json();}).then((myContent) => {myImage.src = myContent['message'];});
来源:Louis Lazaris
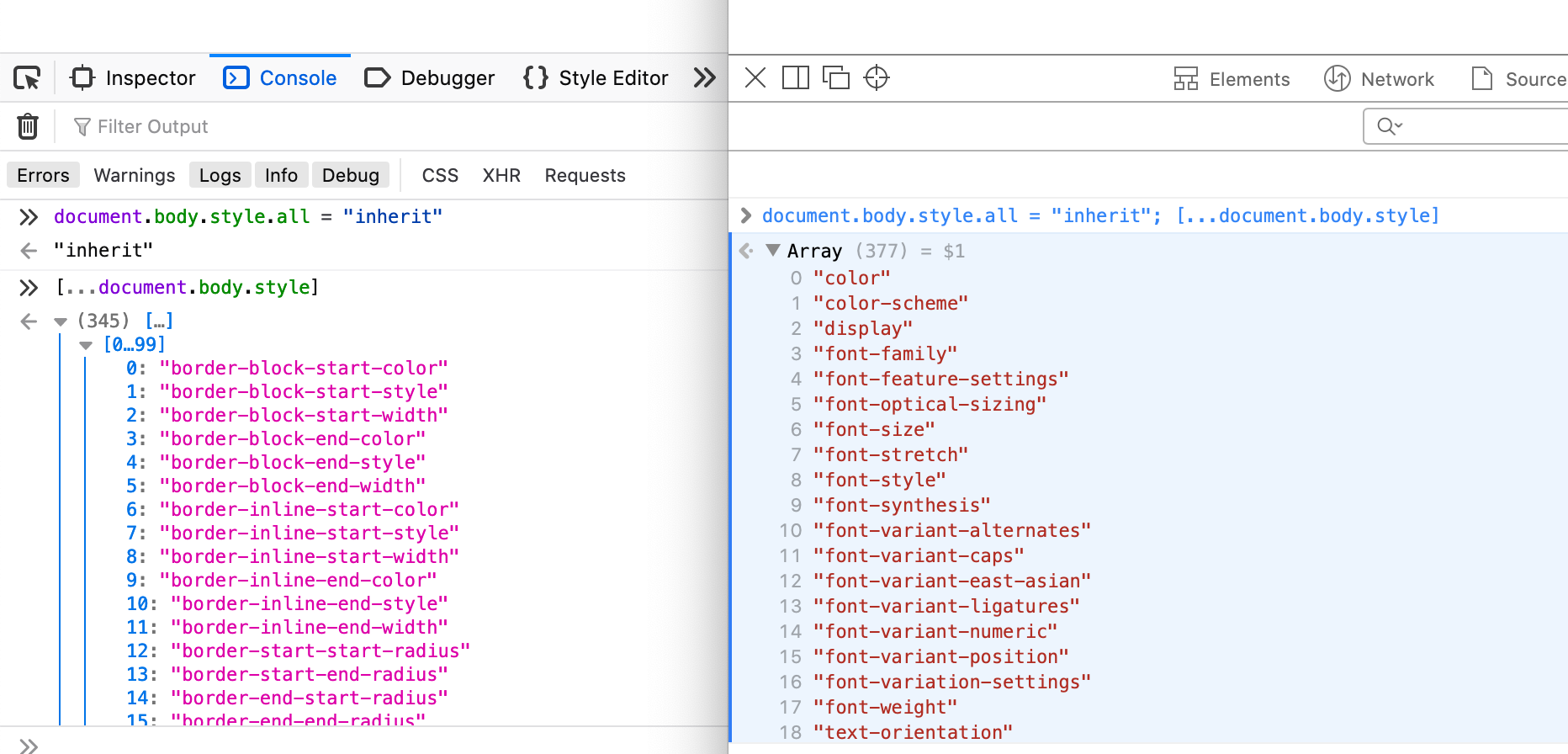
Some interesting digging around by Lea. You’re unlikely to need to do this yourself but it shows how you can interrogate the browser for supported CSS properties and whether or not certain properties are shorthand forms of others. Clever stuff.

来源:Lea Verou
Just what is the environmental impact of bloated websites and unnecessary assets? Gerry McGovern examines in this extract from his book World Wide Waste.
来源:A List Apart

来源:Elijah Manor
来源:Donovan Hutchinson
Play it here. The CSS interestingly uses a combination of CSS variables (using a technique called ‘space toggle’) along with HTML checkboxes.
来源:PropJockey
This is a collection of responsive components, templates, and starter kits based on Tailwind CSS. Each component offers a split screen live preview and editable code.
来源:Tailzilla
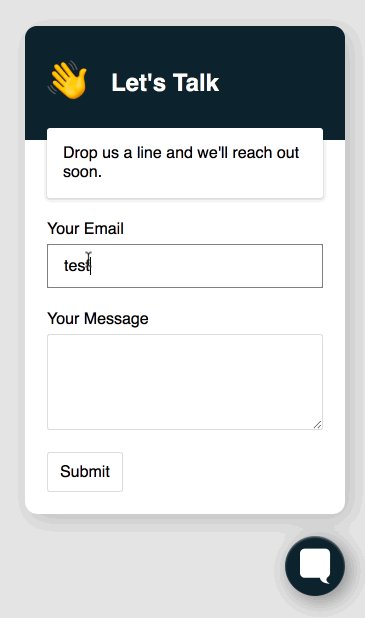
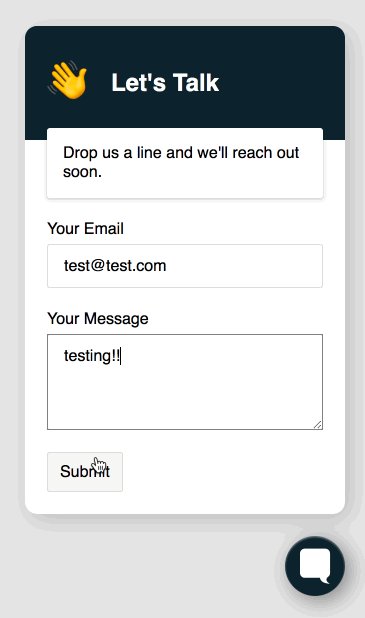
This adds one of those bottom-corner fly-out forms that users can use to quickly communicate or add feedback.

来源:Formspree
An initiative by various volunteers supported by Mozilla that aims to document bugs that create inconsistent experiences across browsers.
来源:webcompat
A very impressive end result.
来源:Oscar Salazar codepen
译者注:如需了解,请查看原文。
译者注:如需了解,请查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0