最近有一种趋势,微信里的每个公众号、分享等形式都出了小程序,移动APP的大潮正在往小程序倾斜。
跟着官方demo研究了一下,总结下过程和心得。
小程序的开发属于微信平台的开发,相当于你给微信打工,好在官方的文档比较齐全和规范。
先注册一个邮箱,使用新邮箱注册小程序,完成认证及管理员设置。完成后拿到一个 AppId 和 AppKey,这个唯一标识了你的小程序,后面都会用到。
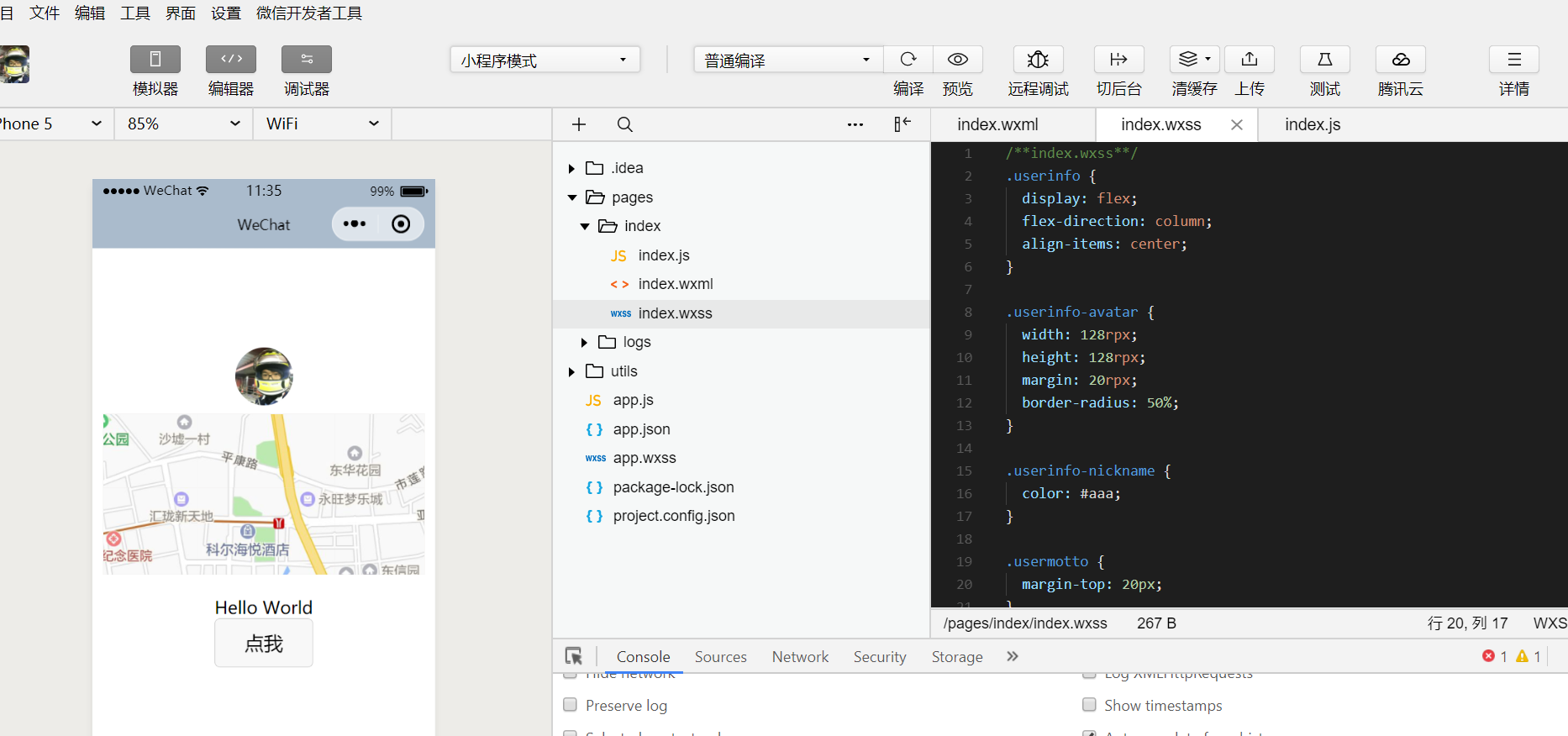
下载开发者工具,目前提供了 Windows、Mac平台的,提供了编译、调试、模拟、测试、部署的一条龙服务:
这个工具Web开发的同学应该很熟悉,基本就是一个微信定制版的 Chrome Inspect。可见微信的功力确实很强,可以基于一些开源平台定制出自己的开发者工具。
我在Demo上简单玩了一下,下面说一下心得。
随便举几个例子:
这些说明微信是一个可以信任的平台,也体现了其对用户体验的极致追求。
微信虽然用了自己的开发语言和开发标准,但是和普通Web开发流程基本一样,而且似乎更容易了:
HTML -> WXML
CSS -> WXSS
JS、JSON -> JS、JSON
WXML 针对微信做了更进一步的封装,只需要熟悉常用的容器元素即可,因为我们不需要适配杂七杂八的浏览器标准了。WXSS也做了一些扩展,比如专门针对微信的兼容性单位 rpx,在编程语言上还是 JS,在数据绑定、页面管理等方面借鉴了一些 MVVM 的设计,使得开发起来很容易。
越来越觉得微信是一个超级APP了,小程序的能力有点像IOS里面的 APP,但是对于开发者而言更加纯粹,轻而易举的的获得大平台的能力。
翻了翻小程序的 API,发现几乎所有的 Native 特性都有,位置、网络请求、音乐播放、文件、缓存、设备信息、扫码、登陆、支付、多线程等等。如果是小型的创业团队建议先从小程序做起,可以小成本快速试错。
除了客户端,微信也提供了针对小程序的腾讯云服务端解决方案,需要开发者关注的可能真的只有业务了。
刚出来的时候,开发者抱怨提供的Native接口太少,现在看基本都覆盖了,后面会有怎样的表现呢?我们拭目以待
Copyright © 2015-2022 BY-NC-ND 4.0